top of page
Hourly

Hourly is a social networking tool meant for individuals, groups, or businesses to host/attend events or hangouts with ease of discovery and scheduling.
Project Details
My role as UI/UX designer was to create the user interface and experience for the whole app. I developed high-fidelity wireframes, prototypes, and user flows for each of the screens on the app along with 1 other designer.

Duration
July 2020 - present
Team
Henry Mattingly
Johnson Haung
Tools
Figma
Roles
User Research
UI/UIX Design
Wireframing
Prototyping
OverView
Hourly is a social networking tool where making plans and meeting new people is much easier. Find new people on the app with similar interests and connect with them or plan hangouts/events with friends. You can create an event and make it public for anybody in the area to attend or make it private and only invite certain people or groups. This app is meant to make planning, scheduling, creating events or hangouts, and meeting new people much easier for everybody involved. When businesses post events on facebook it often gets lost in the feed, on hourly that is not the issue with having a dedicated explore tab meant for discovering public events in your area.
Problem
As a small group of people trying to create a hangout or a business trying to promote an event, this app makes it simpler getting people to commit and know exactly what is going on. Connecting with people in person is more meaningful and easier to get to know others than online.
Solution
This app makes creating hangouts or events, getting word out, and meeting new people much easier all in one place.
Design Process
While creating the interface of the app we wanted to make it simple and easy to use. I designed multiple variations of the interface for each screen.
One of the hardest parts about creating the screens was not having a previous design to improve on or add to, but rather come up with all from scratch with features constantly being added or changed in the middle of the design process sometimes having me restart from the beginning.
Hi-Fidelity designs
Login and loading screen


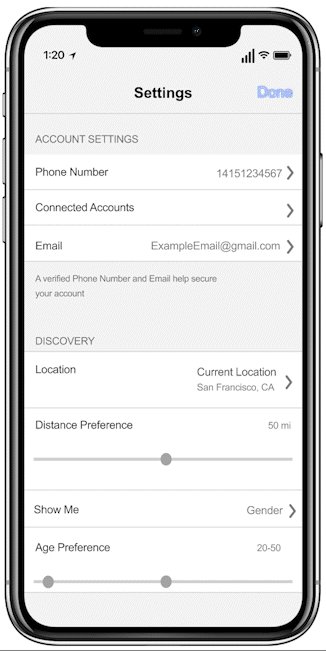
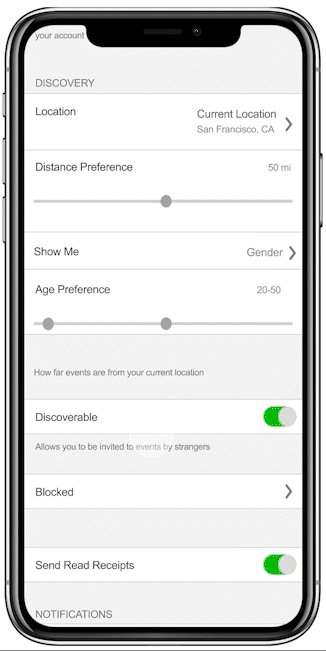
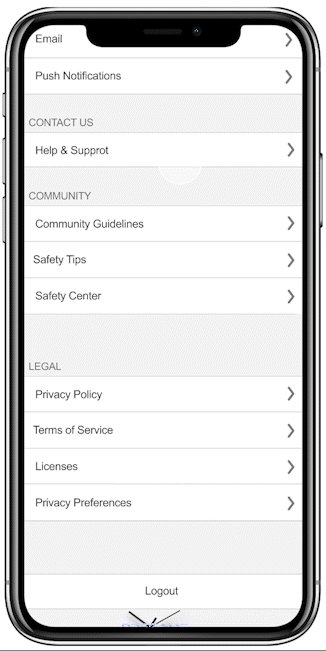
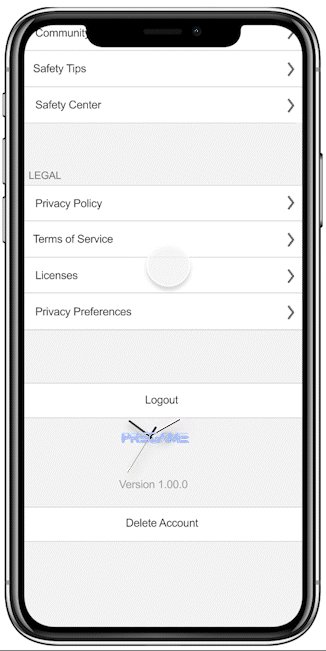
Settings


Create event/hangout flow
The user starts by either selecting one they have made previously and saved or create a new one.
Then the user names what the hangout or event is called and if it will be open to the public or private for only those invited.


The user describes what they are doing, adding any tags, and where it is. There is a suggestions button on the bottom incase they do not know what to do at the moment of creating it.



Then they can send the invitation out to specific people
Lastly they finish up by selecting a time and date.


Explore Page
The explore page highlights public events people post that are popular as well as filtered events in the area.

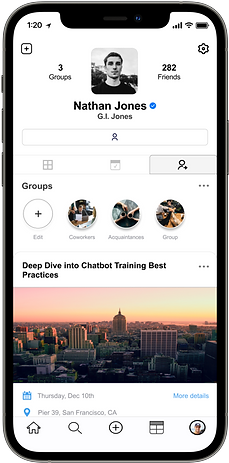
Profile page
The profile page shows you what groups are a part of, how many people you have connected with and what events you have previously gone to.

Creating this page was a big challenge because there had to be a lot of information on the screen while trying to look simplistic and not directly like other companies profile pages.
Home Page
The home page shows you posts from friends, events they are attending or hosting for quick and easy access.

The home page is for friends to see what you are planning/attending while the explore page is to see what's out there.
bottom of page